
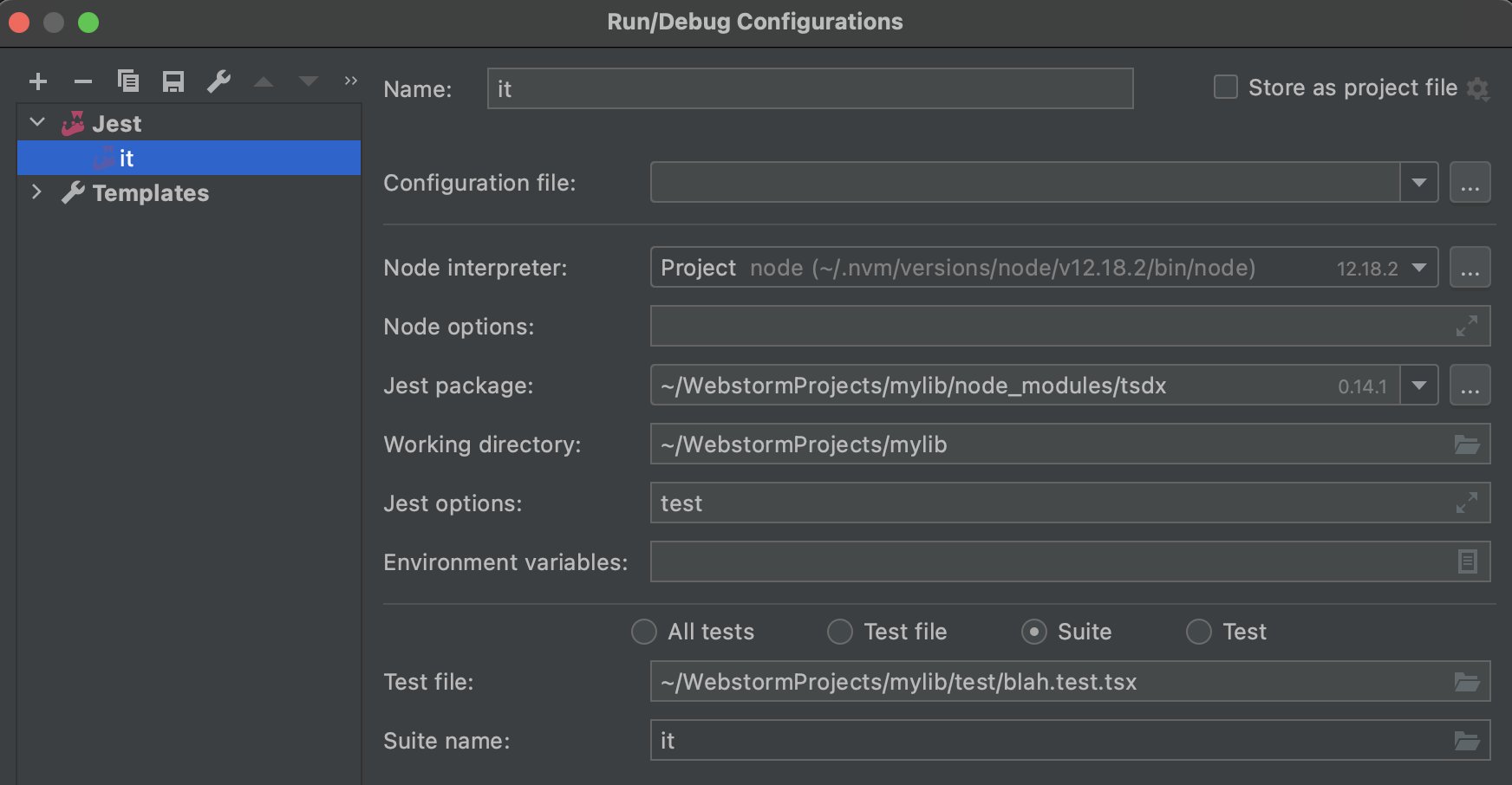
JetBrains WebStorm on Twitter: "@jaredpalmer @pgotthardt Thanks for mentioning create-react-app - it gave us a clue. Running tests will work in WebStorm if you set the path to `project/node_modules/tsdx` in the Jest

Process finished with exit code 0 when running in webstorm · Issue #2 · wallabyjs/wallaby-create-react-app-ts · GitHub

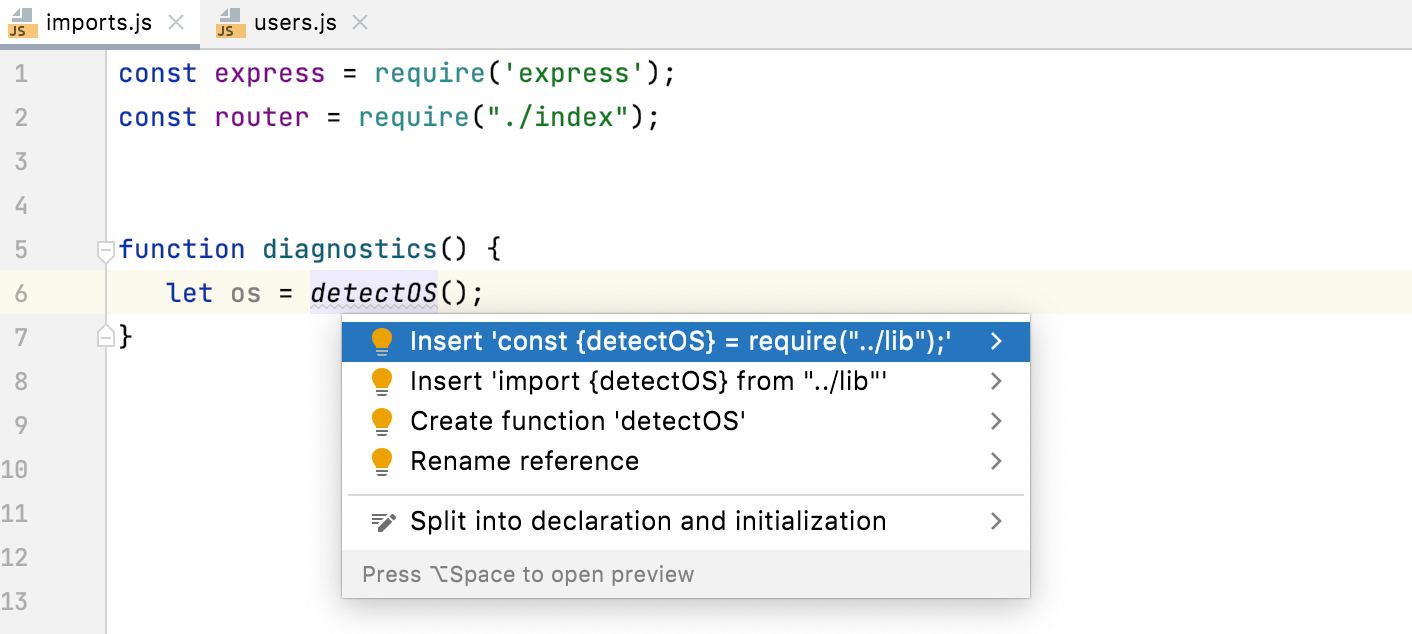
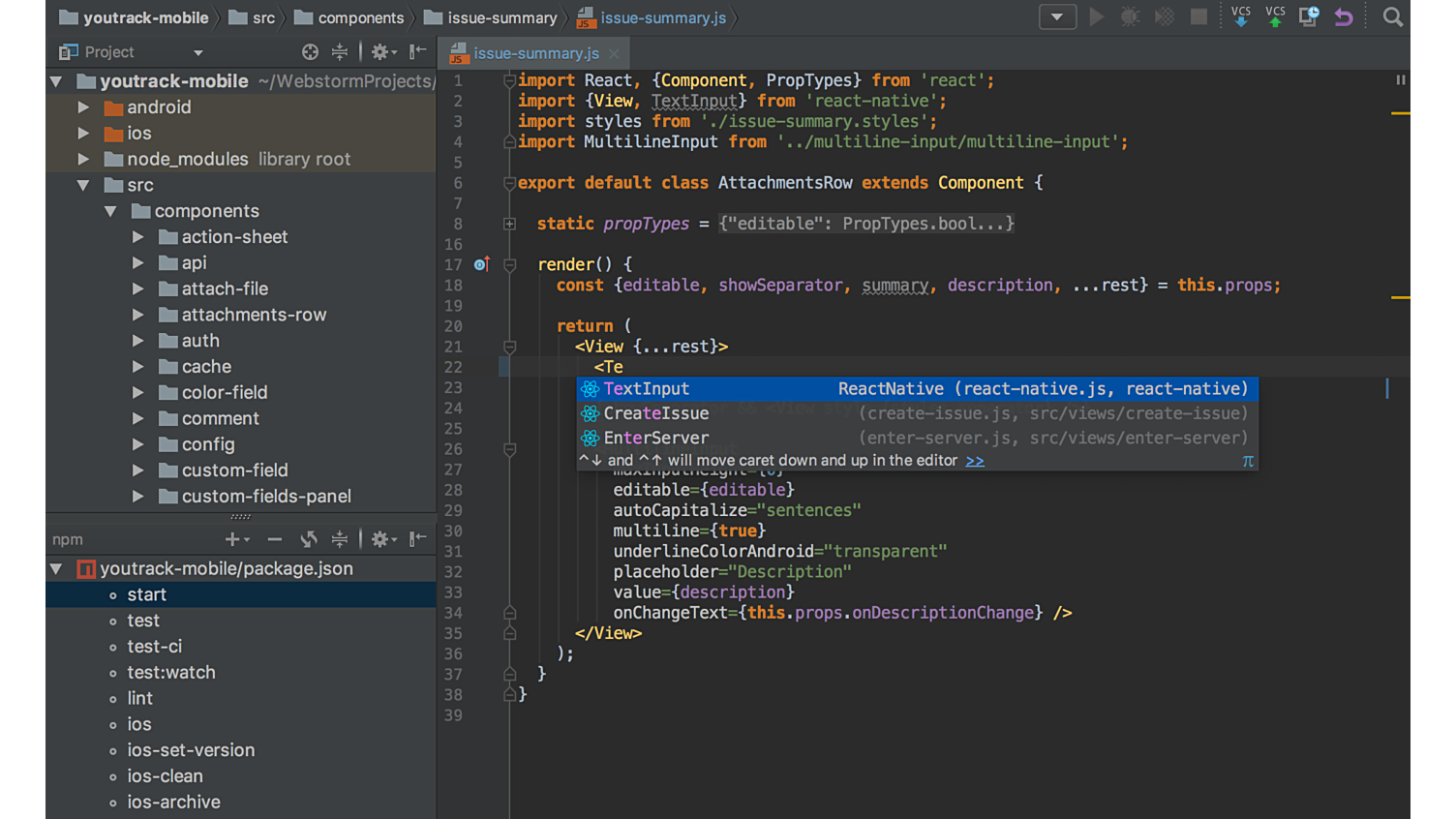
JetBrains - WebStorm Tip: Want to use a new dependency in your project? You can install it right from the editor – press Alt-Enter in the import statement to run 'npm install'.